2 minutes
Creating my first mobile app
I have been playing with hybrid app development for some time, specifically with React Native. I was really into it, but I think there are still some hassles that I weren’t happy with, like the eternising question to use or not expo, or modules that work or not with it, or simple themes or UI elements out of the box.
Some time ago I started to learn a bit of flutter, and really got impressed by the ton of things it has to offer out of the box, and realised that I wanted to give it a try.
So I started building my first ‘real’ app, Status Center using flutter. The idea came as I’m currently as a single person that manages the status page (statuspage.io) on my company, I had, sometimes, the necessity to update the page on the go, without getting on my computer, or to follow long steps to just post an update (open the mobile browser, search for the site, log in, etc). So I thought, why not create an app to help me with that (and maybe others that have the same “issue”) and take this opportunity to learn something new.

I was surprised on how fast I could get a full ‘native’ looking screen with remote data to fill it (statuspage.io API). And as a I work with JavaScript/Node.js for quite some time, It was really fast for me to learn and get me adapted to the new language (dart), which is really cool.
With this app you can manage all incidents on your statuspage.io page. Having an overview of all of them, including maintenances. Also, create new incidents and maintenances, and post new updates to them. And the most important (not really), automatic dark mode ❤️, and no ads or tracking.
Currently it’s only available for android, but I pretend to release it for iOS as soon as I can get some “sponsors” to help me pay the apple developer license (I don’t have one yet), and in my country it’s quite expensive. To help me, you can buy me some cups of ☕️ (coffee) on buymeacoffee.com/valtlfelipe or you can buy the app.
The app is open source and available at https://github.com/valtlfelipe/statuscenter, feel free to contribute 😊.
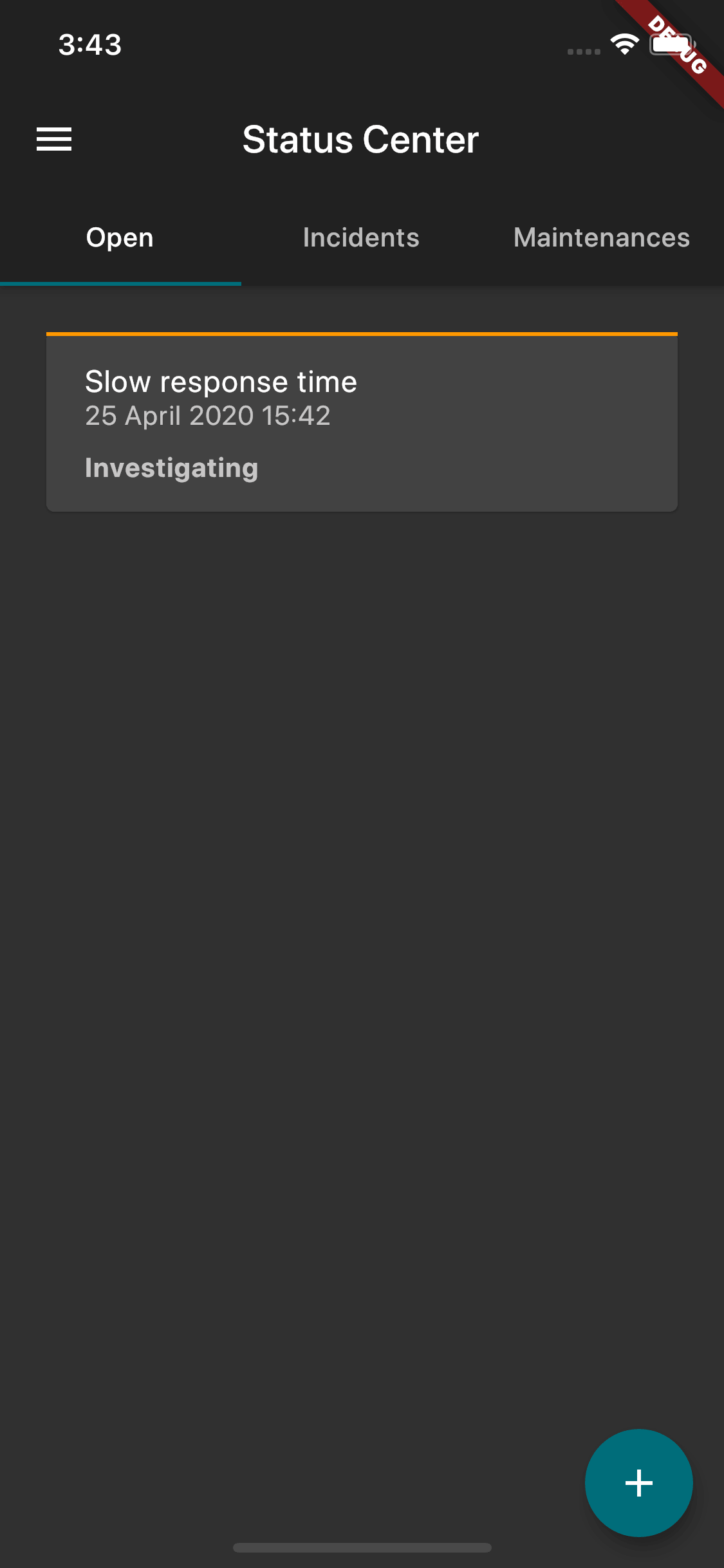
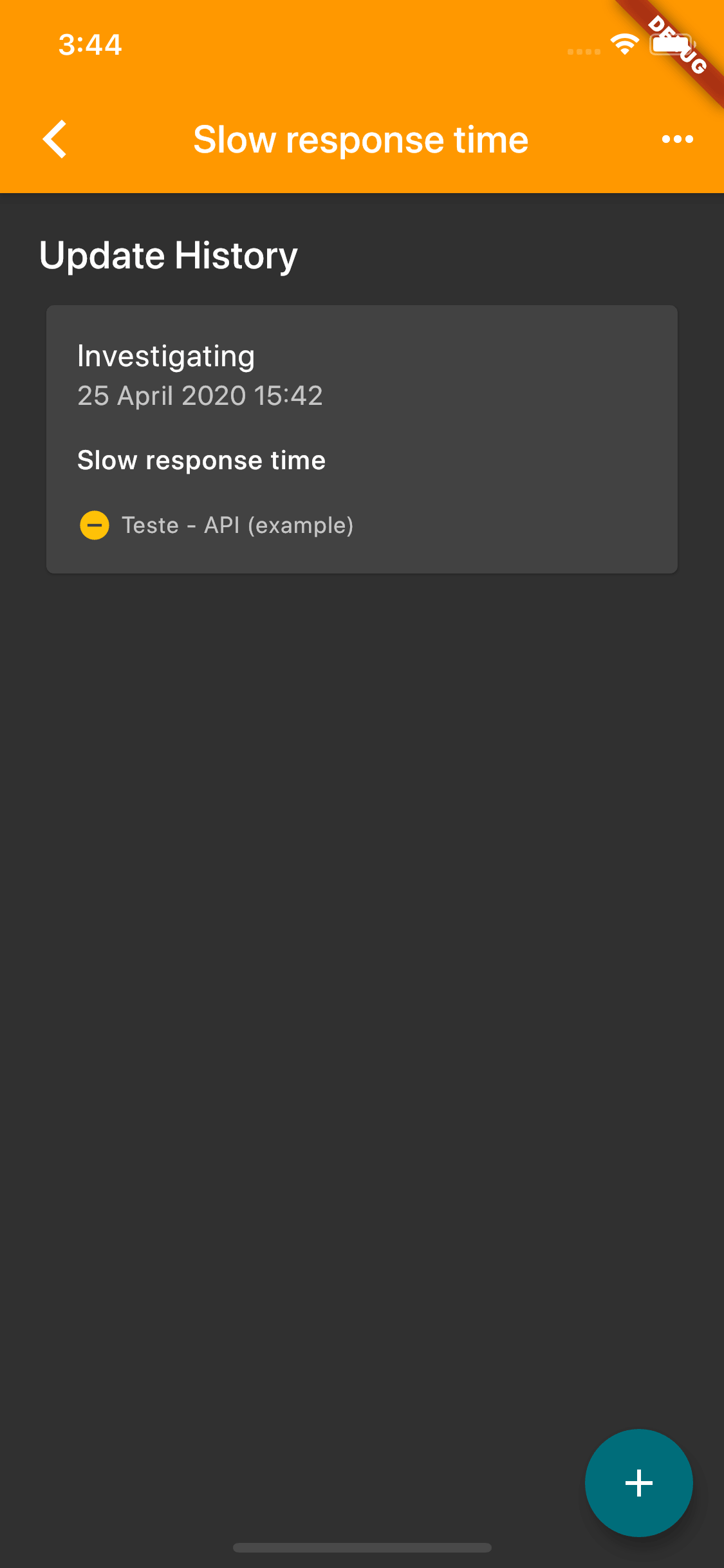
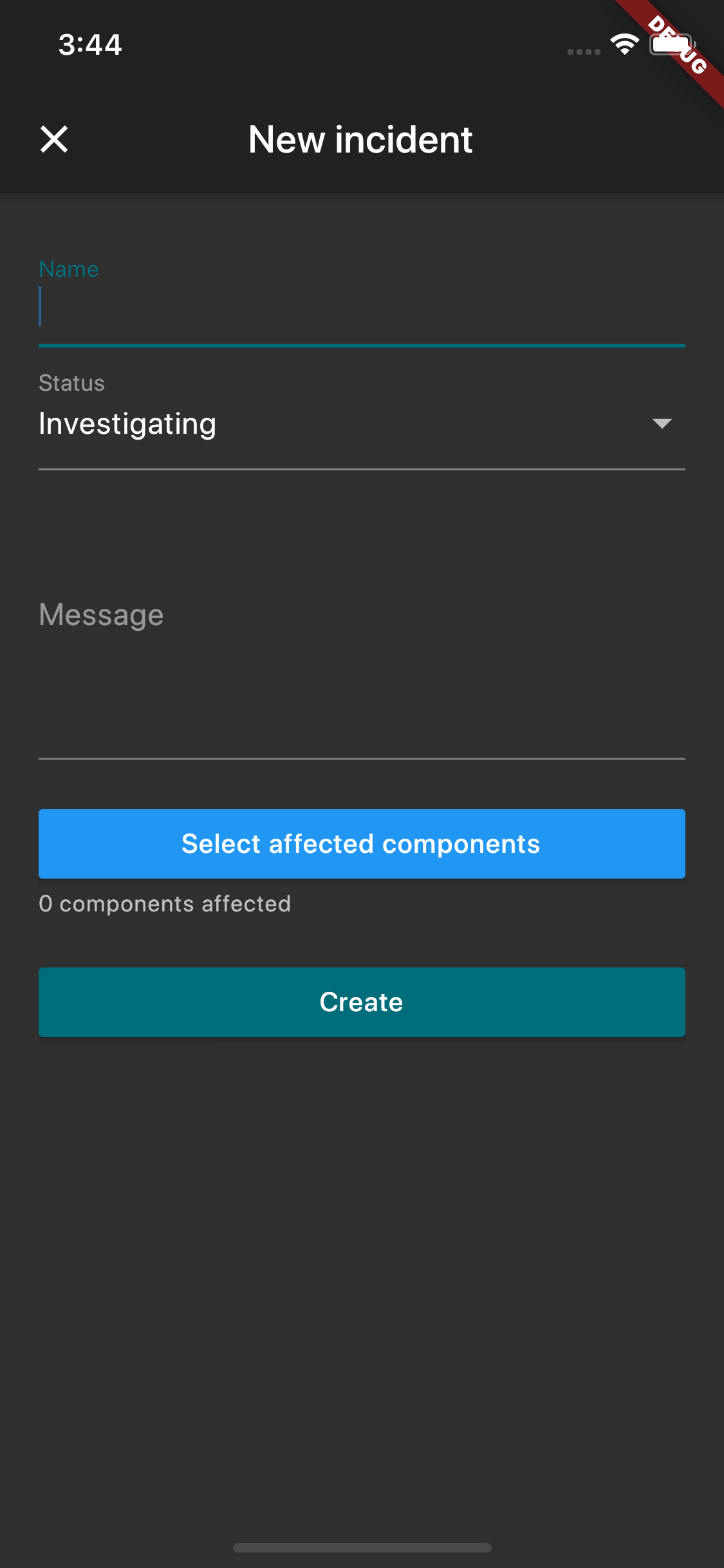
Some screenshots, more here:



That’s all! Thanks for reading, and make sure to check it out. Eventually I will be writing some posts about flutter.